| ucharts弹框自定义内容以及内容换行 | 您所在的位置:网站首页 › uniapp text换行 › ucharts弹框自定义内容以及内容换行 |
ucharts弹框自定义内容以及内容换行
|
ucharts弹框自定义内容以及内容换行
使用目录
ucharts弹框自定义内容以及内容换行前言一、给图表自定义弹框内容二、弹框内容换行总结
前言
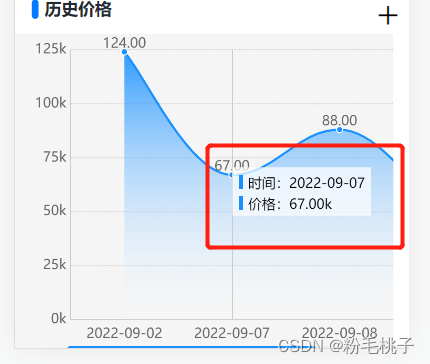
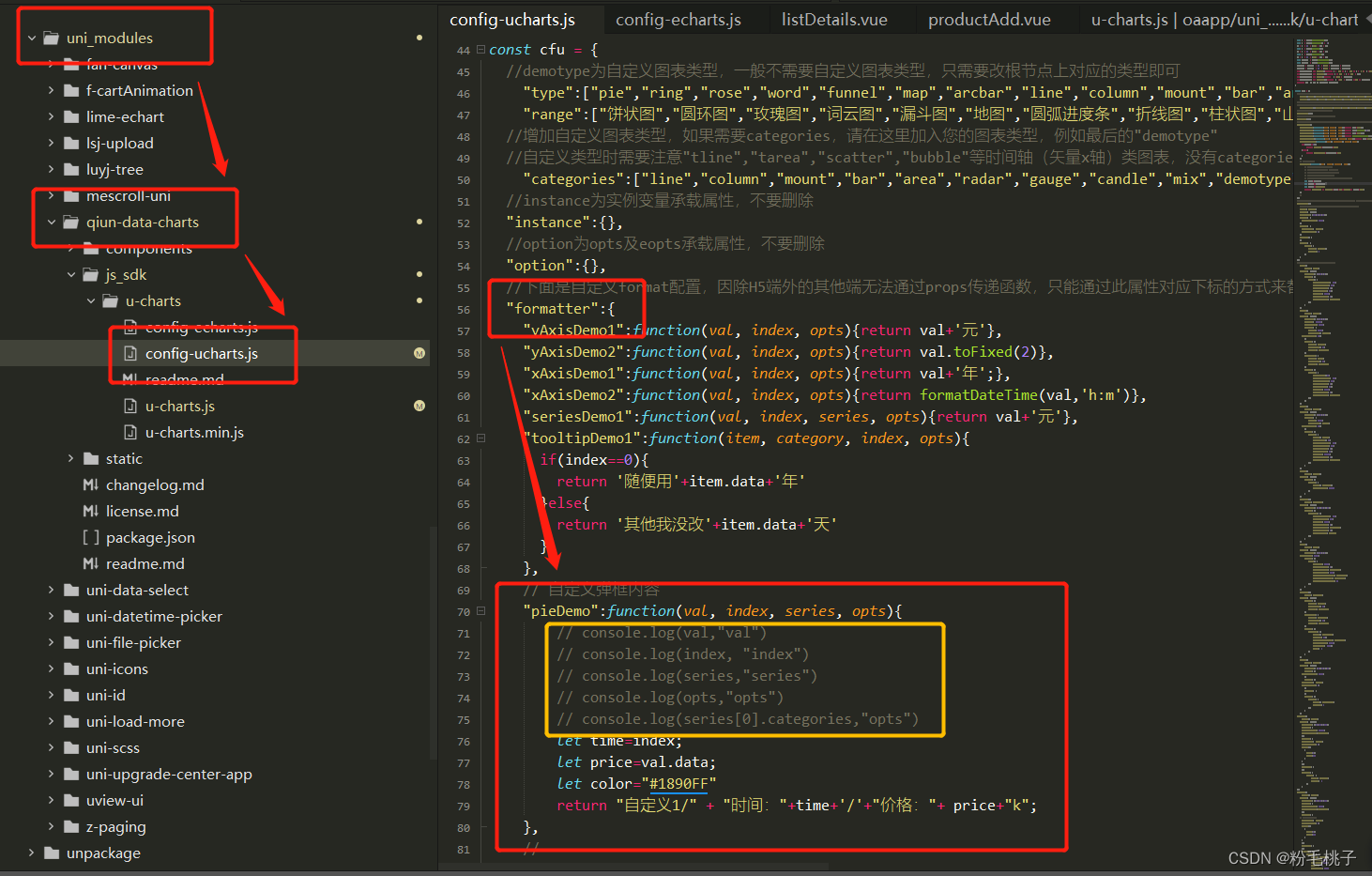
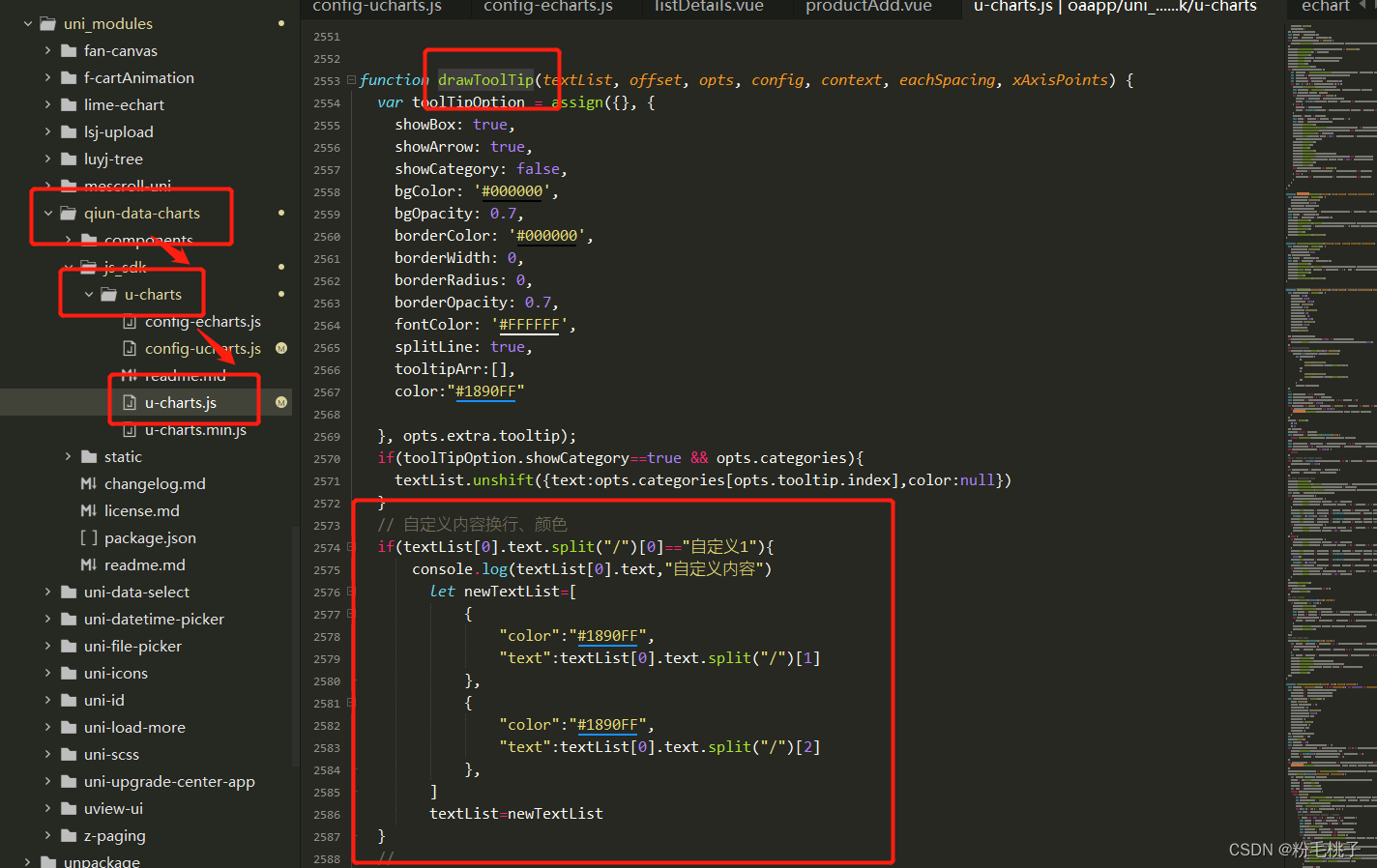
我们在使用ucharts的时候想要给弹框自定义内容发现怎么改都不好使,以及想给内容换行却发现不管加 br/ 、$nbsp 还是什么也都没有用,下面就是以上问题的解决办法。 一、给图表自定义弹框内容1、在项目uni_modules找到config-ucharts.js里的formatter( 因除H5端外的其他端无法通过props传递函数,只能通过此属性对应下标的方式来替换) 2、定义一个函数pieDemo(不知道的打印val, index, series, opts)以便于我们拿值 3、return 我们所需要的内容拼接 1、同样在项目uni_modules找到u-charts.js里的drawToolTip 2、结合前面定义的formatter对弹框内容换行(text就是我们内容)这里可以打印一下console.log(textList[0].text),color就是内容前面那条杠的颜色 if(textList[0].text.split("/")[0]=="自定义1"){ console.log(textList[0].text,"自定义内容") let newTextList=[ { "color":"#1890FF", "text":textList[0].text.split("/")[1] }, { "color":"#1890FF", "text":textList[0].text.split("/")[2] }, ] textList=newTextList }
1、以上内容嘎嘎板正,需要的友友们直接嘎嘎复制嘎嘎粘贴,注意一下取值。基本没什么大问题,嘎嘎成功。 2、初次使用ucharts快速上手一个ucharts图表超详细介绍见上一章 |
【本文地址】
公司简介
联系我们
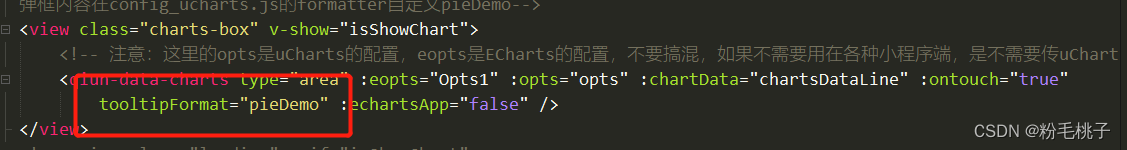
 4、在我们的项目直接调用
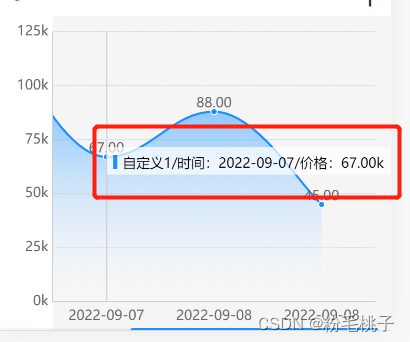
4、在我们的项目直接调用  这里可以看到自定义内容设置成功,那么我想让他换行应该怎么做呢?
这里可以看到自定义内容设置成功,那么我想让他换行应该怎么做呢? 
 到这我们的内容换行也就成功了,是不是很简单!
到这我们的内容换行也就成功了,是不是很简单!